A vector file is an image that can scale to any size without losing its quality and clarity. Vector graphics consist of mathematically defined lines, curves, and shapes, and they can be created and edited with vector editing apps like Adobe Illustrator and Inkscape. This is in contrast to raster or bitmap graphics that pixelate and lose clarity when enlarged.
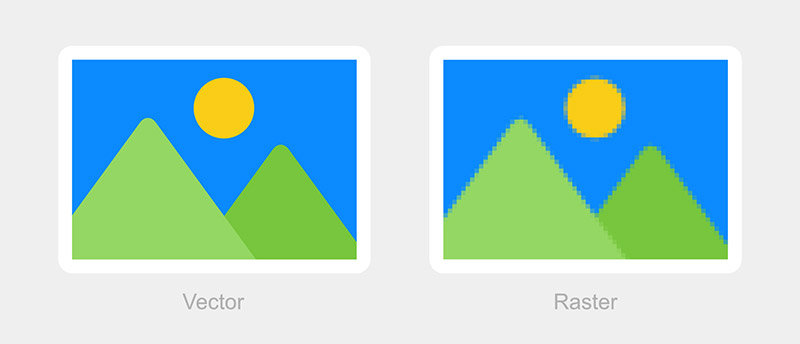
With raster graphics, pixels grow in size when magnified and become visible to the naked eye. However, vectors can scale indefinitely and remain sharp since they use mathematical formulas to create lines and geometric shapes instead of pixels.

In some cases, vectors also allow you to use smaller file sizes. For example, a raster or bitmap file for printing at a large size must include millions of pixels to present a clear image with no pixelation. The result is a huge file size. In contrast, vectors can scale up, so there’s no need for large files.
To learn more about the differences, please see Raster vs. Vector.
When to Use Vector Files
While vectors offer a few distinct advantages over raster images, there are specific situations for a graphic designer to use each. For example, vectors are ideal for creating quality logos, illustrations, characters, business cards, packaging, print ads, and more. On the other hand, raster graphics are better for working with photos and complex images.
When used in the appropriate situation, vectors provide outstanding versatility and a quality image. For example, you can use a vector logo on anything from a business card to large displays like a billboard, and it will look sharp, with no degradation or pixelation. However, if you were to save a logo in raster format, the logo design would lose sharpness any time it’s enlarged beyond its original dimensions (like designing for a large print). Therefore, when creating raster files, you’ll need to consider possible uses of the design and how big the dimensions need to be. That’s not the case when working with vectors since they can scale to any size.
Vecteezy offers the largest selection of high-quality vectors. We have millions of free vectors that can be used in your personal and commercial design projects. Browse our selection of free downloads here.
Vector File Formats
There are several different vector file formats. Unfortunately, not all file formats work with every app or software, so it’s helpful to think about potential uses for the file before selecting a format.
Get millions of stock images and videos at the best price
Unlimited access. No attribution required. Starts at just $9/month.
- .ai – This is the native file format of Adobe Illustrator, the most popular software for creating and editing vector graphics. The .ai file format is a good choice if you use Illustrator and know that any teammates or colleagues working on the file will also be using Illustrator. A drawback is that files sizes tend to be larger than other vector file formats.
- .eps – The Encapsulated Postscript file format is versatile and can be used with just about any vector editing app, but it’s an older format that does not support transparent backgrounds.
- .svg – XML-based Scalable Vector Graphics are ideal for website images but can be used for other files because most design software has broad support for the format.
- .cdr – The CDR file format was originally developed by Corel, the makers of CorelDRAW (a popular alternative to Adobe Illustrator). However, it’s now a universal format supported by many programs.
- .pdf – This versatile file format supports both vector or raster graphics. PDFs are commonly used for printed designs because many programs can open PDF files, and the design will always look the same.
In some cases, you may have multiple versions of the same design or file. For example, you may design a business card in Illustrator and save the file in .ai format. You might need a .pdf file to send to the printer, so you’ll save the finished design as a .pdf file. But you’ll want to keep the .ai file as the working file for any future changes.
How to Open and Edit a Vector File?
Not all graphic design software or tools support vector image files. Some programs, like Adobe Photoshop, can open vector files, but they don’t offer the capability for editing vector files or creating new vector graphics files. For example, in Photoshop, you can open a vector image, view it, or print it. However, you won’t be able to edit the vector file without rasterizing it. A rasterized file will no longer be a vector file, and you’ll lose the ability to scale the image to a larger size without impacting clarity.
If you want to edit an existing vector file, you’ll need to open it in a program that supports the specific file extension. Here are some of the most popular apps and the vector file types they support:
Adobe Illustrator
- Open files in these formats: .ai, .eps, .svg, .svgz, .pdf, .dwg, .dxf, .cdr, and more
- Save files in these formats: .ai, .eps, .svg, .pdf, .fxg
Inkscape
- Open files in these formats: .ai, .eps, .svg, .svgz, .pdf, .cdr, and .vsd
- Save files in these formats: .svg, .svgz, .eps, .pdf, .dwg, .fxg, and more
CorelDRAW
- Open files in these formats: .ai, .eps, .svg, .pdf, .cdr, .dwg, .dxf, .vsd, and more
- Save files in these formats: .cdr, .ai, .svg, .svgz, .pdf, dwg, .dxf, and more
Gravit Designer
- Open files in these formats: .eps, .svg, .svgz, .gvdesign (the Pro version can also open .ai files)
- Save files in these formats: .gvdesign, .svg, .pdf
If you’re saving a vector file, be sure to think about the programs others will need to open and work with the file. If you know which program others will be using, you can ensure that the program supports your file. On the other hand, if you don’t know what software or app they’ll be using, you might need to save the file in a few different vector file formats to ensure they’ll be able to work with it.
What Are Native File Formats?
Although the software and applications listed above all allow you to open, edit, and save your artwork in several image file types, not all types of files are equal. For example, you can save a vector file in .svg format using Adobe Illustrator, but only the active artboard saves. However, if you save your artwork as a .ai file, Illustrator’s native file format, all of the data is saved and can be retrieved.
Different programs have their own native file formats. We recommend that you save your work in the native file format of the app or software you’re using until finishing the design. Then, you can save the finished work in other file formats, if needed, so that other programs can open it. For example, you may save a file in .ai format while you’re working on it, and then save the finished design in .pdf format to send off for printing.
Here are the native file formats of each program:
- Adobe Illustrator – .ai
- Inkscape – .svg
- CorelDRAW – .cdr
- Gravit Designer – .gvdesign
Saving in Legacy Formats
Programs like Adobe Illustrator have changes and new features included in each release. As a result of the difference, older versions of Illustrator will not open .ai files saved in more recent software versions. However, when you’re saving a file, you’ll have the option to save it in a legacy version to provide support for someone using an older version of the software.
While saving documents in a legacy version will provide greater versatility for your files, you may lose some data because of new features that aren’t supported by the legacy version. When you’re saving to a legacy version, you may see a warning about data that will be lost.
In general, it’s best to save your work in the current version unless there’s a specific reason for needing the file in a legacy version.
Saving Text in Outlines
When you’re preparing a file for print, it’s essential to save the text as outlines. When the printer opens your file, it may not have all of the fonts used in the file. If the printer doesn’t have a font, the program will convert the text to another font. This font conversion will change the look of your design.
The solution is to convert the text to outlines. At this point, the text becomes vector shapes, so it doesn’t matter if the printer doesn’t have the font. When it’s converted to outlines, the text will no longer be editable. You’ll want to save two versions of your file:
- Save a working version before the text has been outlined
- Save a version to send to the printer with the text outlined
To convert text to outlines in Adobe Illustrator, go to Type > Create Outlines.
How Do I Know if My File is a True Vector?
Most vector file formats allow you to include raster images inside the vector file. For example, your .eps file may have a .png raster image inside it. Even though your file is saved in .eps format, it will not have the same characteristics of a true vector format since the raster image is included. Thankfully, there’s an easy way to see if there are any raster (bitmap) images in your file. In Adobe Illustrator, go to Window > Links and you’ll see a list of any raster images used in your file.
Conclusion
Vector files offer several advantages over rasters. Most notably, they can scale up with no loss in quality. Scalability is critical for certain types of projects, like logo designs. There are several common vector file extensions, but it’s usually best to stick with the native format of whatever software or application you’re using, unless there’s a specific reason for using a different extension.
Lead image by ibankibink.





